Graphics make blog posts and web pages better. A picture is worth a thousand words—but including pictures on the web is harder than it should be. There is a whole alphabet soup of formats, graphic features such as transparency, different resolutions and the dreaded browser compatibility, find out more at this Kinsta blog post. Wouldn’t it be nice if creating and publishing graphics was as straight-forward as publishing text?
New and Improved: .svg or Scalable Vector Graphics
.svg images in WordPress are here! This is the official .svg logo (in .svg format) served up from this blog’s media library using the Safe SVG plugin.
I’ve been tracking .svg for some time. .svg format stands for “scalable vector graphic,” which is described in a W3C specification. The format provides a modularized language for describing two-dimensional vector and mixed vector/raster images.
As of February 2017, .svg delivers numerous advantages for designers and developers alike. .svg images are supported by most browsers. The files are tiny compared to it’s .png and .jpeg brethren. And there are multiple tools, including my favorite graphic design tool, Sketch 3, that save files to the .svg format.
The advantages of .svg come from an industry standard format that comprises (1) vector graphic shapes (e.g., paths consisting of straight lines and curves), (2) raster images and (3) text that display beautifully in all modern browsers. In other words, the .svg image file contains instructions for rendering images at any resolution rather than compressed rasters. And for the designer and webmaster, this means you have a single tiny file to manage rather than exporting 1x, 2x and 4x versions from a graphic tool which need to be managed in a CDN or media library and delivered to desktop, mobile and retina displays based on the viewport setting…very, very complex.
With the advantages of broad compatibility, tiny files and simplicity, it’s time to make a switch. Or is it?
.svg Images in WordPress…Not For the Masses…Not Yet
As of February 2017, WordPress doesn’t officially support .SVG images. Sure it’s easy to enable SVG in your WordPress instance through a function or a plugin. But if it’s easy to support the .svg image format, why isn’t support included in WordPress core? The answer: security.
It turns out that the .svg format is more of a document format than an image format. That means you can embed all sorts of things in a .svg file. This includes JavaScript. So that seemingly benign graphic could easily contain a not-so-benign script that hijacks visitors, data and web experiences. Not so good. And with 25% of the web running on WordPress, the core development team prioritizes security and reliability over simplicity. The four years of engineering debate is visible to all in WordPress Trac ticket 24251.
.svg Images in Controlled WordPress Sites: Bring On .svg!
In sites where only skilled web designers and publishers with a strict file chain of custody procedure, the advantages of .svg can be realized today. For security, I strongly recommend that you think twice about deploying .svg support by hacking the functions.php file and or using the less secure plugins that you can easily find in the WordPress Plugin Directory.
Instead, focus first on training and procedures to mitigate potential risks from .svg. Just as you wouldn’t let anybody upload JavaScript to your site, you shouldn’t let just anyone upload .svg files to your site. The first and safest approach is to let savvy designers include .svg files in theme assets:
- Produce your own .svg files or review code in files provided by others
- Run the .svg file through a sanitizer, like DOMpurify
- Save the resulting code locally.
- Add the .svg file to your CDN or production file system
- Directly reference the sanitized file with CSS or HTML code
<img src="/blah/file.svg" />
How About Media Libraries?
Enabling the media library opens more risk. If you are ready to limit access to the media libary using WordPress user roles, the risks should be manageable. There is one .svg plugin I can recommend today: Safe SVG by Daryll Doyle. It not only enables the .svg mime type for the media library, but it sanitizes .svg files on upload. The plugin is young but works. And developer Daryll Doyle is actively developing Safe SVG. He deserves our support!
.svg has a bright future for web publishers who value great user experiences with content and compatible graphics files that are simple to manage. Let’s embrace a secure future for SVG and WordPress.








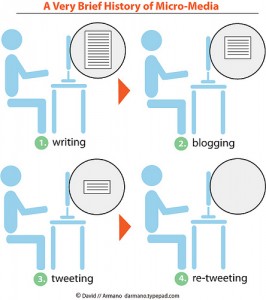
 In the olden-days of Handshake 1.0, a handshake was a precursor of bilateral communication. A protocol of acknowledging a peaceful relationship and mutual trust with the idea of building upon the status quo. An initial meeting between a vendor and a prospective customer. A politician building a coalition. A suitor wooing a debutante. Two or more people carve out a sacred space for a live interaction in the hopes of a mutually satisfactory outcome. Stakes are reasonably low with a first handshake; and the budding relationship can quickly go in any direction. Compare this to two people who pass in the street with nothing more than a glance. No rapport. No communication. No goals for advancing an agenda.
In the olden-days of Handshake 1.0, a handshake was a precursor of bilateral communication. A protocol of acknowledging a peaceful relationship and mutual trust with the idea of building upon the status quo. An initial meeting between a vendor and a prospective customer. A politician building a coalition. A suitor wooing a debutante. Two or more people carve out a sacred space for a live interaction in the hopes of a mutually satisfactory outcome. Stakes are reasonably low with a first handshake; and the budding relationship can quickly go in any direction. Compare this to two people who pass in the street with nothing more than a glance. No rapport. No communication. No goals for advancing an agenda. What is interesting is what happens next: a fast exit or an attempt at rapport building. Credibility and effective design by the site owner conspires with desire and perhaps laziness by the visitor to earn a second and a third click.
What is interesting is what happens next: a fast exit or an attempt at rapport building. Credibility and effective design by the site owner conspires with desire and perhaps laziness by the visitor to earn a second and a third click.